今天要介紹DataBinding,也是Google推出的套件,可以在layout直接綁定資料讓主程式能夠更精簡,接下來先來看Layout的部分!!
但在使用前要先要去build.gradle (Module: app)新增:
android {
dataBinding {
enabled = true
}
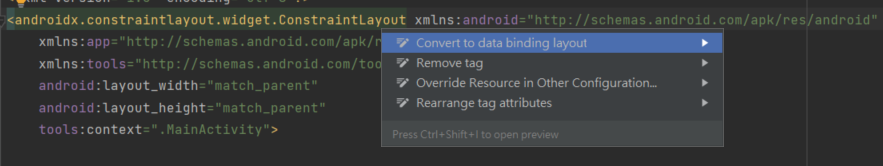
你可以直接Alt加Shift來改成dataBinding的格式。
之後看下面的格式,最外層要先用layout包起來,中間再建立data,最後再建立variable綁定資料表。
來看看variable包的屬性。
下面TextView的Text屬性使用"@{itemPost.userId}",這個方法前面的itemPost是拿取你設定的變數名,後面的則是拿取你類別裡設定的變數值。
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<data>
<variable
name="itemPost"
type="com.example.databinding.Post" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{itemPost.id ?? `12323`}" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{itemPost.userId}" />
</LinearLayout>
</layout>
這邊我用Retrofit和RxJava來抓取API,之後就讓剛剛layout設定的方法來設定元件的Text。
public class MainActivity extends AppCompatActivity {
//設定變數
private ActivityMainBinding binding;
private Post itemPost;
private ApiClient apiClient;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立DataBinding物件。
binding= DataBindingUtil.setContentView(this,R.layout.activity_main);
apiClient=new ApiClient();
//New出資料表。
itemPost=new Post();
init();
}
public void init() {
//呼叫API
apiClient.getApiService().getpost()
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer<Post>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onNext(Post post) {
itemPost=post;
}
@Override
public void onError(Throwable e) {
}
@Override
public void onComplete() {
//抓完資料後,綁定到物件上。
binding.setItemPost(itemPost);
}
});
}
}
